Django Web Framework
พัฒนา Web Application ดัวย Python และ Django
เริ่มต้นศึกษาการพัฒนา Web Application ดัวย Python และ Django ด้วยการลงมือฝึกปฏิบัติ เพื่อให้สามารถสร้างผลงานได้ในเบื้องต้น โดยใช้เครื่องมือพื้นฐานในการเขียนโปรแกรม เพื่อให้สามารถฝึกปฏิบัติได้ง่าย และใช้งานกับเครื่องคอมพิวเตอร์ได้ทุกแบบ สำหรับรายละเอียดทางทฤษฏี และ การพัฒนาขั้นสูงจะกล่าวถึงในตอนอื่นๆ ต่อไป
รายละเอียดและข้อกำหนดเบื้องต้นของระบบที่จะพัฒนา
- ชื่อระบบ:ระบบบันทึกการเรียนรู้
-
ความสามารถของระบบ
1) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) หัวข้อของการเรียนรู้ได้
2) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) การเรียนรู้ในแต่ละหัวข้อของการเรียนรู้ได้
3) มีระบบจัดการบัญชีผู้ใช้งาน เพื่อควบคุมการใช้งาน โดยเมื่อผู้ใช้ลงชื่อเข้าใช้ระบบ จะสามารถทำงานตามข้อ 1) และ 2) ได้
4) โฮมเพจของระบบแสดงรายละเอียดเบื้องต้นของระบบ และมีส่วนของการลงชื่อเข้าใช้ และการลงทะเบียนสำหรับผู้ใช้งานรายใหม่
ขั้นตอนการฝึกปฏิบัติ
- ติดตั้งและจัดการโปรแกรมที่เกี่ยวข้อง
- สร้างโปรเจค
- สร้างโมเดล (หัวข้อของการเรียนรู้)
- สร้างโฮมเพจ
- การใช้งานเทมเพลต
- การจัดการข้อมูลหัวข้อของการเรียนรู้
- เพิ่มข้อมูลรายการของการเรียนรู้ (ภายใต้หัวข้อของการเรียนรู้)
- จัดการข้อมูลรายการของการเรียนรู้ (ภายใต้หัวข้อของการเรียนรู้)
ขั้นที่ 1 ติดตั้งและจัดการโปรแกรมที่เกี่ยวข้อง
เครื่องมือในการฝึกปฏิบัติมีเพียง 2 อย่าง คือ
- ภาษาไพธอน
-
django
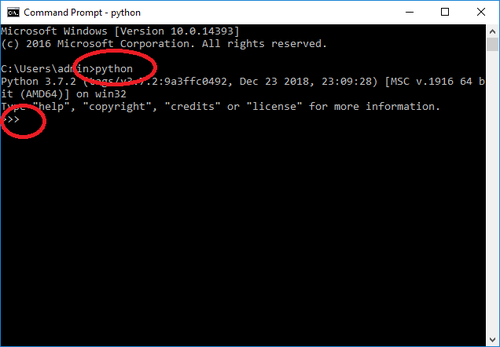
หากยังไม่มีการติดตั้งในระบบ ให้ทำการติดตั้งภาษาไพธอนก่อน หากติดตั้งแล้วให้ข้ามไปยังขั้นตอนการติดตั้ง django โดยสามารถตรวจสอบการติดตั้งด้วยการเรียกใช้งาน python ดังนี้
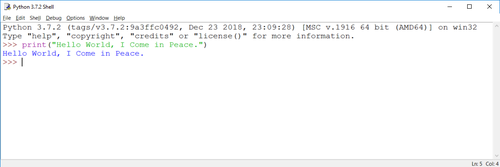
C:\----\---->pythonจะปรากฏ prompt ของ python ดังภาพ

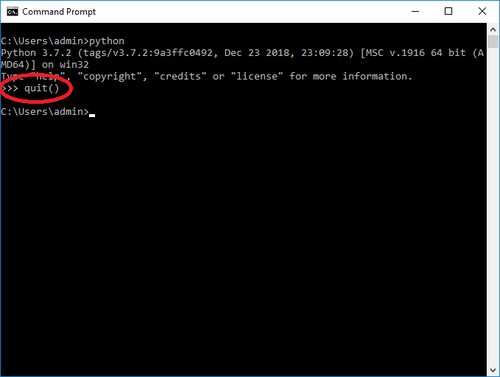
เมื่อตรวจสอบเสร็จแล้ว ให้ออกจาก python โดยใช้คำสั่ง
>>>quit() หรือ กดปุ่ม Ctrl-Z

ในเครื่องคอมพิวเตอร์อาจมีการเขียนโปรแกรมภาษาไพธอนหลายๆ โปรแกรม โดยแต่ละโปรแกรมอาจมีการใช้เครื่องมือในการทำงานที่แตกต่างกัน (มีสภาวะแวดล้อมการทำงานต่างกัน) ดังนั้นแต่ละระบบที่พัฒนาขึ้นจึงควรแยกสภาวะแวดล้อมเฉพาะตัว โดยการสร้างเป็น virtual environment ดังนี้
-
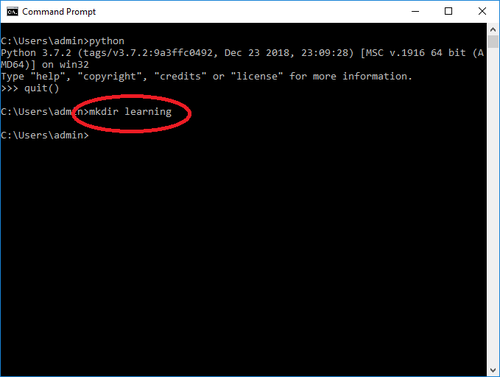
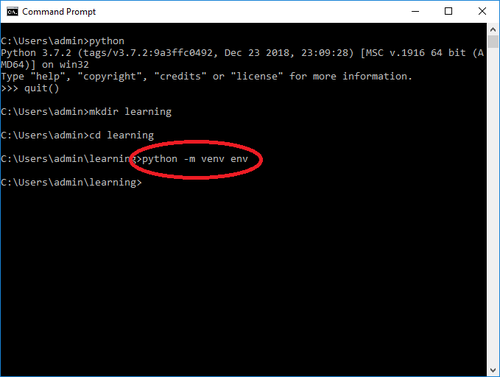
สร้าง directory ใหม่สำหรับเขียนโปรแกรม โดยกำหนดชื่อเป็น learning
C:\--\-->mkdir learning

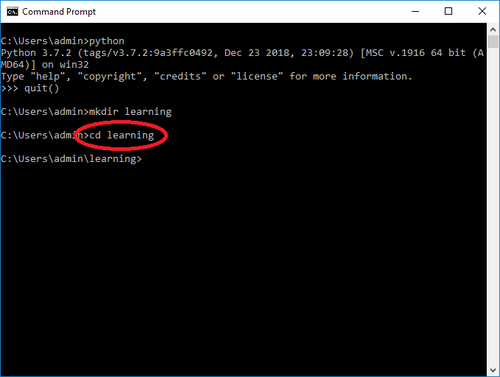
- เข้าไปใน directory ที่สร้างขึ้น และสร้าง virtual environment สำหรับโปรแกรม
C:\--\-->cd learning

- สร้าง virtual environment สำหรับโปรแกรม โดยกำหนดชื่อเป็น env
C:\---\learning>python –m venv env

ขั้นตอนนี้จะใช้เวลาสักระยะเนื่องจากมีการสำเนาภาษาไพธอน และ ไลบรารี่ต่างๆ ที่เกี่ยวข้องมาเก็บใน directory ชื่อ env ซึ่งจะเป็น virtual environment ของโปรแกรม
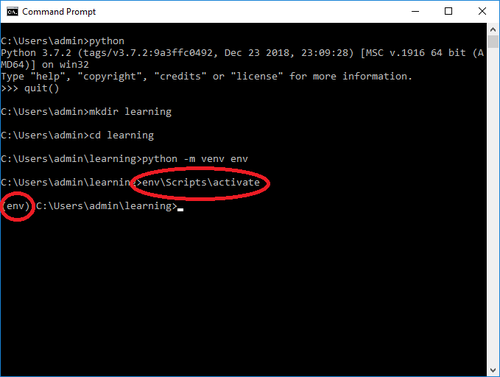
ภายหลังจากสร้าง virtual environment แล้ว ก็เข้าไปทำงานในสภาวะแวดล้อมใหม่ได้โดยใช้คำสั่ง
C:\---\learning>env\Scripts\activate
เครื่องหมาย prompt จะแสดงให้ทราบว่าได้เข้ามาใช้ในสภาวะแวดล้อมชื่อ env แล้ว
(env) C:\---\learning>

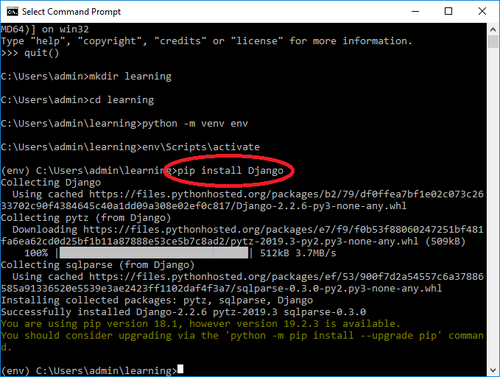
ถึงขั้นตอนนี้ การติดตั้ง python และ virtual environment เสร็จสิ้นแล้ว ต่อไปทำการติดตั้ง django ใน virtual environment ก็จะเสร็จสิ้นการเตรียมเครื่องมือในขั้นตอนที่ 1 โดยการติดตั้ง django ทำได้โดยคำสั่ง
(env) C:\---\learning>pip install Django

เมื่อติดตั้งเสร็จ ก็จะพร้อมในการใช้งาน โดยใน virtual environment จะมีโปรแกรมหลักๆ 2 โปรแกรมคือ python และ django ซึ่งถือว่าพร้อมที่จะใช้งานและฝึกปฏิบัติในขั้นตอนที่ 2 ต่อไป
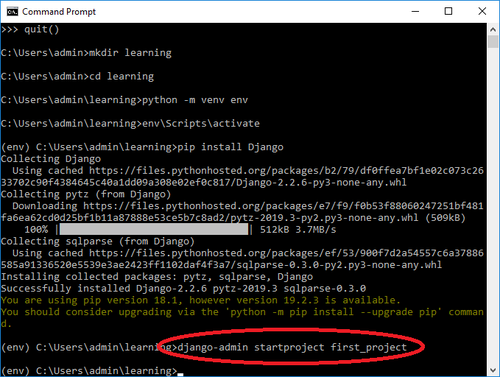
ขั้นที่ 2 สร้างโปรเจค
- สร้าง Project ใหม่
โดยใช้คำสั่ง django-admin startproject <ชื่อ project> โดยในที่นี้จะกำหนดชื่อ Project เป็น first_project
(env) C:\---\learning>django-admin startproject first_project

เมื่อสร้างเสร็จ จะมี directory ชื่อ first_project ขึ้น ซึ่งจะเป็น directory ของระบบที่จะพัฒนาต่อไป การทำงานต่อไปทั้งหมดจะเกิดขึ้นใน directory นี้ ดังนั้นให้เข้าไปใน first_project
(env) C:\---\learning>cd first_project
(env) C:\---\learning\first_project>
ใน first_project จะมี directory ย่อยชื่อ first_project และ โปรแกรมภาษาไพธอน ชื่อ manage.py ซึ่งเป็นโปรแกรมที่ทำหน้าที่บริหารจัดการ first_project และภายใน directory ย่อยชื่อ first_project จะประกอบด้วยโปรแกรมภาษาไพธอน 4 โปรแกรม คือ settings.py, urls.py, wsgi.py และ init .py โดยแต่ละ file จะมีหน้าที่เฉพาะซึ่งจะกล่าวถึงต่อไป ในขั้นนี้ถือว่าได้สร้างโปรเจคใหม่เสร็จเรียบร้อยแล้ว
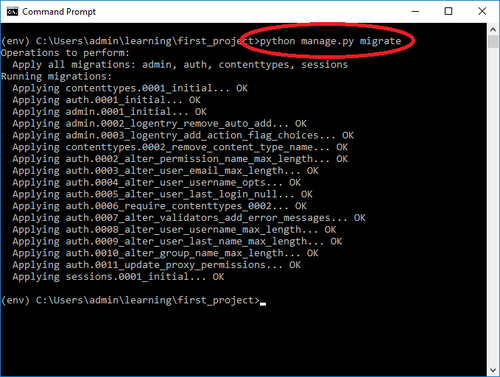
- สร้างฐานข้อมูลของ Project
เป็นการเตรียมฐานข้อมูลำหรับ first_project โดยใช้คำสั่ง
(env) C:\---\learning\first_project>python manage.py migrate

เมื่อการทำงานเสร็จ จะมีการสร้างฐานข้อมูล ชื่อ db.sqlite3 ซึ่งเป็นฐานข้อมูลในระบบการจัดการฐานข้อมูล sqlite3
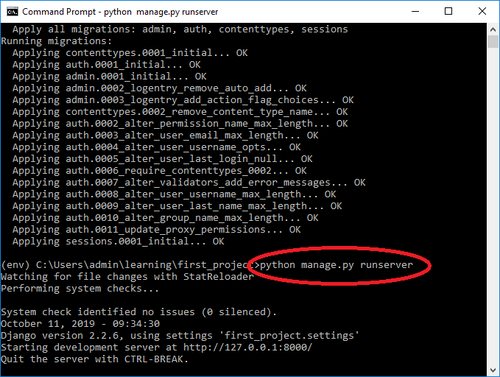
- รัน Project และ ทดสอบการเข้าถึง
รัน first_project โดยใช้คำสั่ง
(env) C:\---\learning\first_project>python manage.py runserver

การยุติ หรือหยุดการทำงานทำได้โดย กดปุ่ม Ctrl-C
ข้อผิดพลาดที่มักพบบ่อย คือการรัน โดยลืมเข้าไปทำงานใน virtual environment
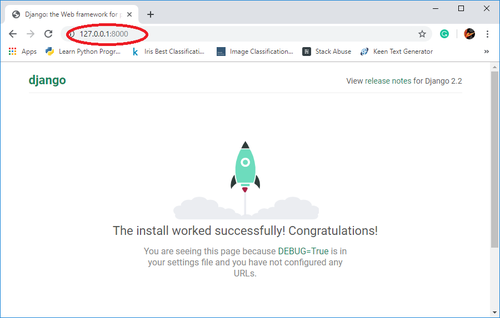
first_project จะ run ที่เครื่องที่ทำงานอยู่ (localhost) โดยมีหมายเลข IP เป็น 127.0.0.1 และทำงานผ่าน port หมายเลข 8000 ดังนั้นจะสามารถทดสอบการเข้าถึงได้โดยผ่าน browser และกำหนด url เป็น 127.0.0.1:8000 ดังนี้

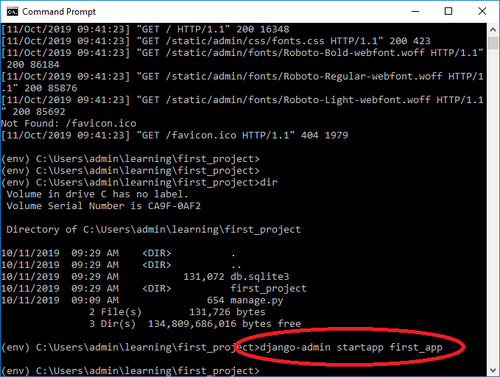
แต่ละ Project อาจประกอบด้วย application ต่างๆ หลายตัว ซึ่งแต่ละ application อาจทำงานเดี่ยว ไม่เกี่ยวข้องกับ application อื่นๆ ในขณะที่บางตัวอสจทำงานร่วมกับ application อื่นๆ ในที่นี้จะเริ่มจาการสร้าง application แรก ของ first_project โดยกำหนดชื่อเป็น first_app ดังนี้
(env) C:\---\learning\first_project>django-admin startapp first_app

ภายหลังจากทำงานเสร็จจะเกิด directory ชื่อ first_app ขึ้น โดยจะมีโปรแกรมภายใน ดังนี้
ถึงขั้นตอนนี้จะพบว่ามี directory จำนวน 2 directory คือ first_project และ first_app โดยแต่ละ directory จะเก็บข้อมูลที่ทำงานเฉพาะ ดังนี้
-
first_project
เก็บโปรแกรมที่เกี่ยวข้องกับการทำงานของ project ซึ่งจะครอบคลุม application ทั้งหมดที่มีใน project นั้น
-
first_app
เก็บโปรแกรมที่เกีีี่ยวข้องกับการทำงานของ application นั้นๆ
ถึงขั้นตอนนี้ถือได้ว่าการสร้าง Project ใหม่เสร็จสิ้นแล้ว ขั้นตอนต่อไปเป็นการเพิ่มรายละเอียดการทำงานของ first_project และ first_app
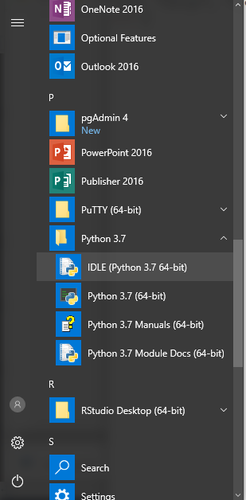
การทำงานต่อจากนี้จะเป็นการเขียนโปรแกรม ภายใน first_app โดยโปรแกรมทั้งหมดจะเก็บใน directory ขื่อ first_app และใช้ python IDLE เป็นเครื่องมือในการเขียนโปรแกรม โดย run python IDLE จาก

โดยจะปรากฏ python shell prompt ดังนี้

ขั้นที่ 3 สร้างโมเดล (หัวข้อของการเรียนรู้)
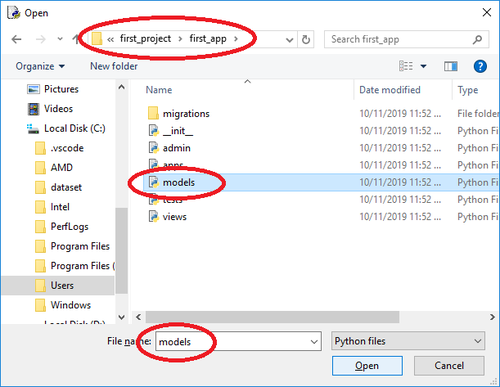
จาก python shell ให้เปิดโปรแกรม models.py ใน first_app
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_app\models.py)

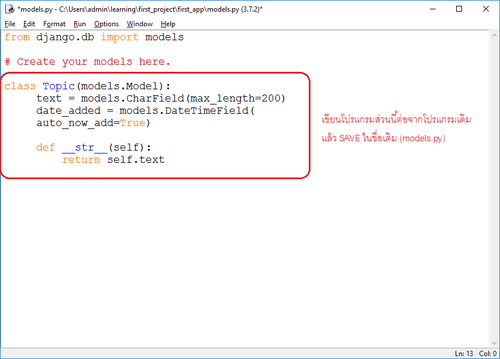
แล้วเขียนโปรแกรมเพื่อกำหนดโครงสร้างของฐานข้อมูลใหม่ โดยกำหนดชื่อเป็น Topic ดังนี้

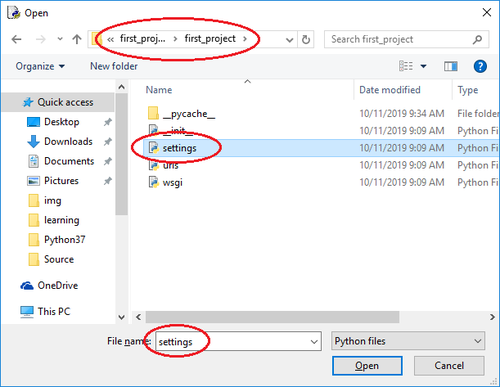
เมื่อเขียนโปรแกรมเสร็จให้ Save แล้วทำการติตตั้งฐานข้อมูล Topic เพื่อให้ first_project รับรู้ว่ามีฐานข้อมูลใหม่เกิดขึ้นใน project (ดังที่กล่าวข้างต้น first_project จะทำหน้าที่ควบคุมการทำงานทุกอย่างใน project) ซึ่งทำได้โดยการระบุชื่อ application (ในที่นี้คือ first_app) ในโปรแกรม settings.py ของ first_project โดยเปิดหน้าต่างใหม่เพิ่ม
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_project\settings.py)

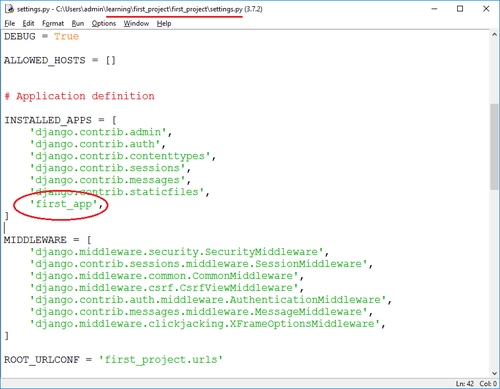
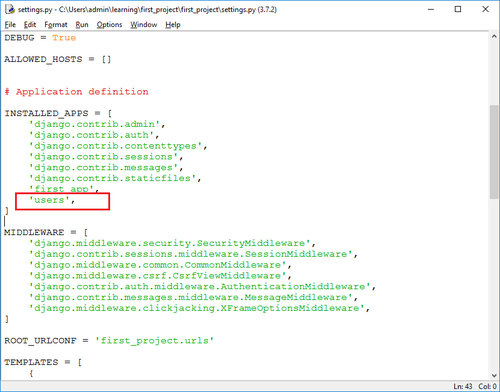
ใน settings.py จะมีคำสั่งที่เกี่ยวข้องกับ first_project ที่สร้างขึ้นโดย django ในที่นี้ให้มองหาส่วนของ
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
และเติมชื่อของ first_app ต่อท้ายจาก ข้อมูลเดิมดังนี้

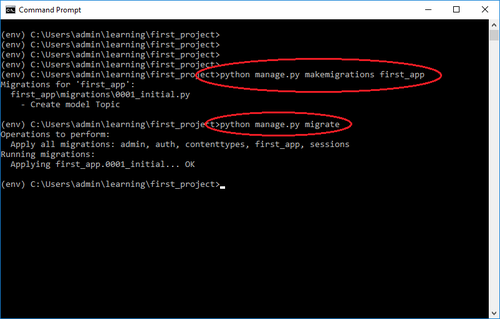
เมื่อเพิ่มเติมข้อมูลใน settings.py แล้วเสร็จ ให้ SAVE แล้ว ปิดหน้าต่างของ Scripts นี้ได้ (เนื่องจากจะไม่มีการใช้งานอีกแล้ว) จากนั้นดำเนินการสร้างฐานข้อมูลของ first_app โดยกลับมายัง Windows Command Prompt และ หาก firs_project ยัง run อยู่ ให้กด Ctrl-C เพื่อยุติการทำงาน และใช้ 2 คำสั่ง ดังนี้
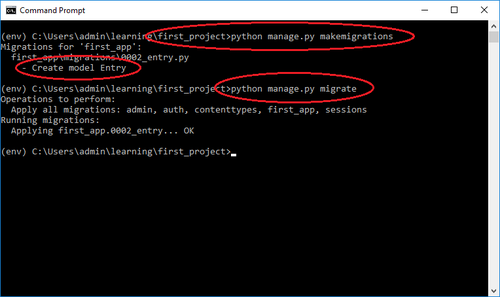
(env) C:\---\learning\first_project>python manage.py makemigrations first_app
(env) C:\---\learning\first_project>python manage.py migrate

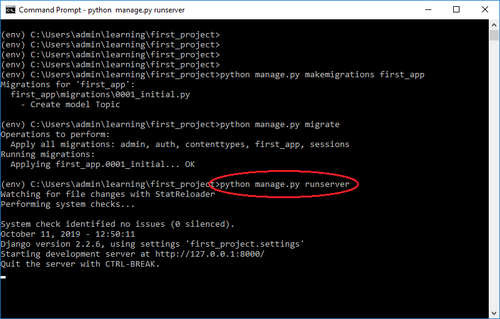
ภายหลังจากทำงานทั้ง 2 คำสั่งแล้ว ให้ run server ใหม่อีกครั้งด้วยคำสั่ง
(env) C:\---\learning\first_project>python manage.py runserver

ถึงขั้นตอนนี้ ถือว่าการสร้างโมเดล (ฐานข้อมูล) เสร็จสิ้นแล้ว
ขั้นที่ 4 สร้างโฮมเพจ
เนื่องจากในการเข้าถึง first_app นั้นต้องผ่าน first_project (http://127.0.0.1:8000) ซึ่งคือตำแหน่งของ project ดังนั้น เพื่อให้ผู้ใช้สามารถเข้าถึง first_app ได้ จึงต้องมีการชี้ตำแหน่งของ first_app โดย first_project จะเป็นผู้ชี้ โดยภายหลังจากที่ชี้ไปยัง first_app แล้ว first_app จะเป็นผู้ควบคุมการทำงานต่อไป (วิธีการนี้มีประโยชน์มาก โดยเฉพาะอย่างยิ่งในกรณีที่ใน project ประกอบไปด้วย หลายๆ applications) สำหรับในกรณีตัวอย่างนี้ การที่จะให้ผู้ใช้เข้าถึงโฮมเพจได้ จะมีการทำงาน 4 อย่าง ดังนี้
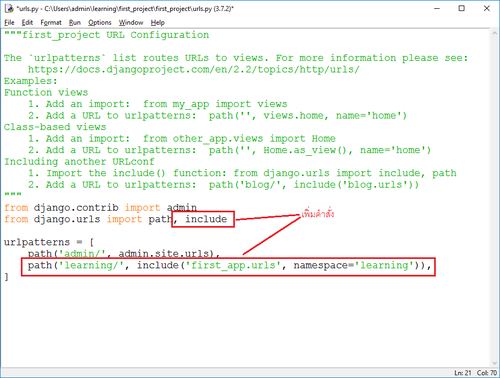
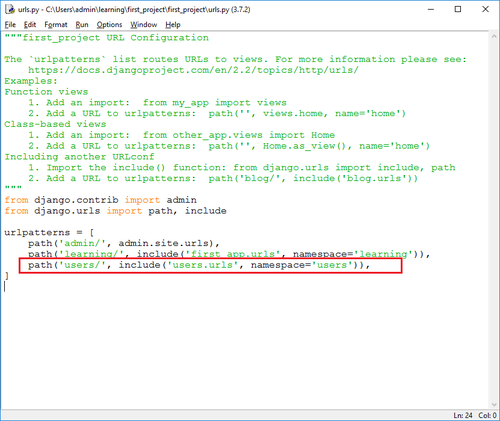
1) กำหนดให้ urls ของ first_project ชี้ไปยัง urls ของ first_app (django เตรียมไว้ให้แล้ว ให้ทำการแก้ไข ...\first_project\first_project\urls.py)
โดยเพิ่มคำสั่งต่อไปนี้ ต่อท้ายจาก path ที่มีอยู่แล้ว
path('learning/', include('first_app.urls', namespace='learning')),
โดยคำสั่งจะมีการทำงานดังนี้ เมื่อผู้ใช้ติดต่อมายังระบบผ่าน url : 127.0.0.1:8000/learning/ จะทำการรวมเอา urls.py ของ first_app เข้าเป็นส่วนหนึ่งของ urls.py ของ first_project และกำหนดให้การทำงานทุกอย่างของ first_app อยู่ภายใต้ชื่อ learning ดังนั้นการทำงานของ first_app แต่ละอย่างจะกำหนดในรูปแบบ learning:<ชื่องาน> (โดยจะเห็นในตัวอย่างต่อไป)
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_project\urls.py)

เมื่อเพิ่มข้อมูลเสร็จ ให้ SAVE ในชื่อเดิม และปิดหน้าต่างนี้ได้ เนื่องจากจะไม่มีการใช้งานอีก (การทำงานจะถูกควบคุมโดย urls.py ของ first_app)
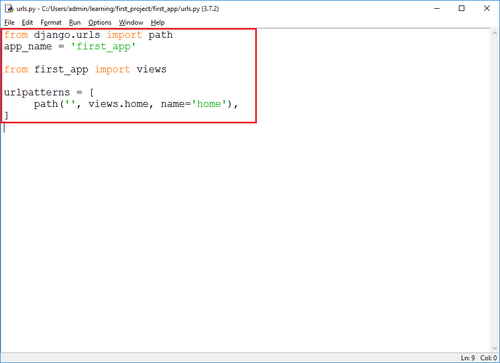
2) กำหนดให้ urls ของ first_app ชี้ไปยังการทำงานที่ต้องการ (ชี้ไปยังฟังก์ชั่นการทำงานใน views.py) ซึ่งในที่นี้จะเป็นการแสดงโฮมเพจของ first_app (django ไม่ได้เตรียมให้ ผู้เขียนโปรแกรม ต้องสร้าง ...\first_project\first_app\urls.py เอง)
ต้องสร้าง urls.py ของ first_app ขึ้นเอง โดยใช้ Menu : File -->New File ของ python ซึ่งจะได้หน้าต่างใหม่ และสามารถเขียนโปรแกรม และ SAVE โปรแกรมดังกล่าวในชื่อ urls.py (ภายใน directory ชื่อ first_app)
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_app\urls.py)

การทำงานของคำสั่งนี้จะตรวจจับชื่อ url ที่ส่งเข้ามาจากผู้ใช้ว่าตรงกับที่กำหนดหรือไม่ เช่น หากผู้ใช้กำหนด url หรือ request เป็น
http://127.0.0.1:8000/learning/
เมื่อ project ได้รับ url (request) จะพบว่าตรงกับ learning/ ก็จะส่งมายัง urls.py ของ first_app เพื่อตรวจจับ request ซึ่งจะพบว่าเป็นที่ว่าง (ไม่มี requestใดๆ ต่อจาก learning/ ) ซึ่งตรงกับรูปแบบของ path('') ที่กำหนด เมื่อพบว่าตรงกันก็จะเรียกใช้งานฟังก์ชั่นที่กำหนดให้ทำงานสำหรับ path นั้น (ซึ่งในที่นี้คือ ฟังก์ชั่น home ใน views.py) โดยมีการกำหนดชื่อของ path นั้นว่า home เพื่อประโยชน์ในการทำงาน ซึ่งจะกล่าวถึงต่อไป
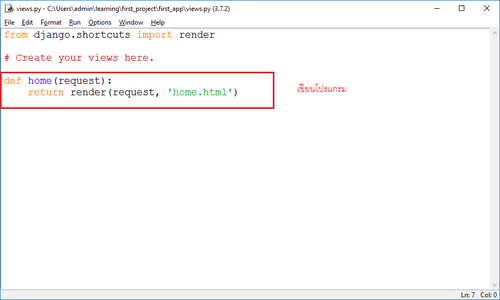
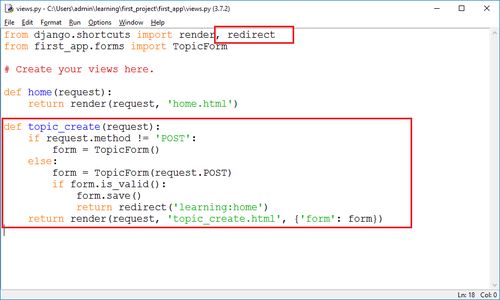
3) เขียนโปรแกรมใน views.py (django เตรียมไว้ให้แล้ว) เพื่อทำงาน (แสดงโฮมเพจ ซึ่งในที่นี้กำหนดชื่อฟังก์ชั่นเป็น home)
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_app\views.py)
เปิด views.py และเพิ่มคำสั่ง

เมื่อ urls.py ตรวจจับ request ที่มาพร้อมกับ urls และส่งการทำงานมายัง ฟังก์ชั่นที่กำหนด (home) ซึ่งในตัวอย่างแรกนี้จะเห็นว่ายังไม่มีการทำงานใดๆ เพียงแต่เมื่อได้รับ request จะทำการตอบกลับไปยังผู้ใช้ โดยผ่านทาง template ชื่อ home.html
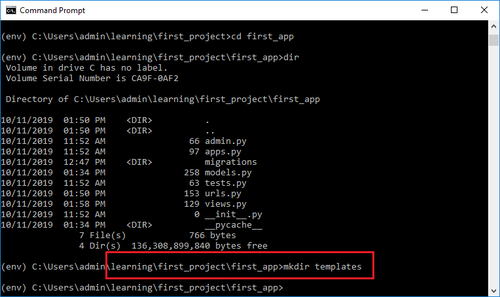
4) สร้าง templates (ตั้งชื่อเป็น home.html) ของโฮมเพจ
เนื่องจากใน application จะมี templates เพื่อใช้ในการติดต่อกับผู้ใช้งาน หลาย templates ดังนั้นจึงควรแยก directory สำหรับเก็บ templates ไว้ต่างหาก เพื่อป้องกันการสับสน สำหรับตัวอย่างนี้ ให้สร้าง directory ชื่อ templates ไว้ใน first_app ดังนี้

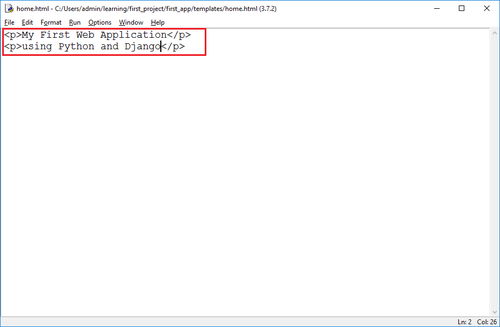
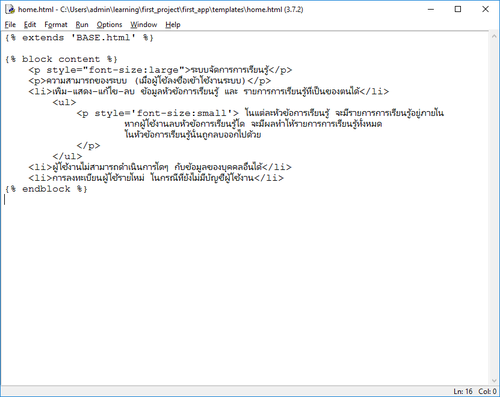
เมื่อสร้าง templates ใน first_app แล้ว ให้ทำการสร้าง home.html ใน templates (โดยสร้างแฟ้มใหม่ชื่อ home.html) ตามภาพ
เมื่อเขียน home.html เสร็จแล้วให้ SAVE ในชื่อ home.html ใน
C:\---\learning\first_project\first_app\templates\home.html

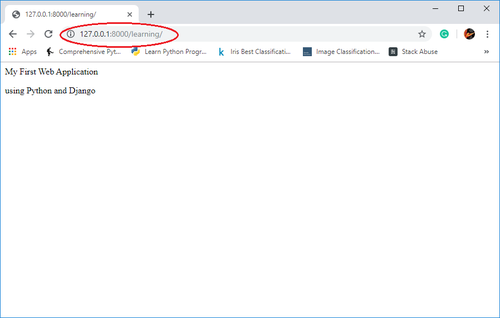
ถึงขั้นตอนนี้ก็สามารถแสดงโฮมเพจของ first_app ได้แล้ว โดยสามารถทดสอบได้จาก browser และกำหนด url เป็น
http://127.0.0.1:8000/learning

หาก browser แสดงข้อผิดพลาดว่าไม่สามารถติดต่อกับระบบได้ เป็นเหตุการณ์ที่จะเกิดขึ้นบ่อยมากในระหว่างการพัฒนาโปรแกรม เนื่องจากในระหว่างการเขียนโปรแกรมนั้นอาจจะมีการเพิ่มคำสั่งหรือมีคำสั่งที่ผิดพลาด ส่งผลทำให้การทำงานของระบบยุติลง ให้ตรวจสอบข้อผิดพลาดได้ที่ หน้าต่างๆ windwos command แลวทำการแก้ไขโปรแกรม เมื่อโปรแกรมถูกต้องระบบจะกลับมาเริ่มรันระบบใหม่อีกครั้ง
ถึงขั้นตอนนี้ก็จะสามารถทำงานและติดต่อกับ first_app ได้แล้ว
ขั้นที่ 5 การใช้งานเทมเพลต
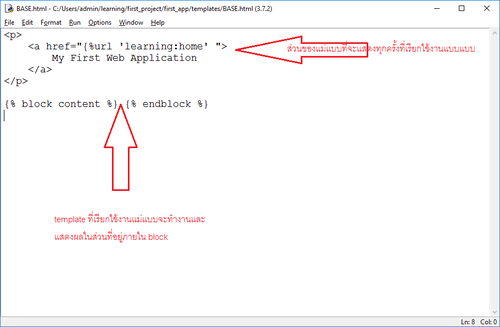
template ที่ใช้งานใน web application มักจะมีการแสดงผลที่ซ้ำๆ กัน ซึ่งเราสามารถกำหนดแม่แบบของ template และเรียกใช้งานแม่แบบนั้น โดยสร้าง template แม่แบบ (ตั้งชื่อเป็น BASE.html) และให้ template อื่นๆ ที่ต้องการใช้งานแม่แบบเรียกใช้
- สร้างแม่แบบ (BASE.html)
สร้างแฟ้มใหม่ (BASE.html) และ SAVE ใน directory ...\first_app\templates\BASE.html

โดยใน template แม่แบบ อาจมี block หลายๆ block ก็ได้ ทั้งนี้ขึ้นอยู่กับการออกแบบ และวัตถุประสงค์การใช้งานของผู้เขียนโปรแกรม
- การเรียกใช้งาน
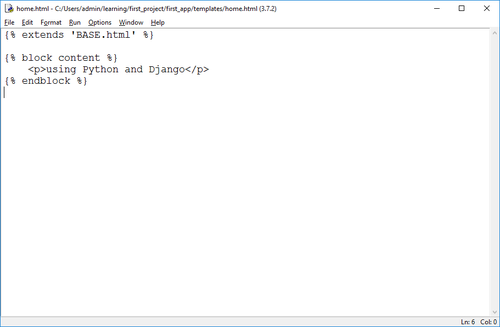
ในการเรียกใช้งาน template แม่แบบ ทำได้โดยใช้คำสั่ง extends เพื่อเรียกแม่แบบ และ ระบุชื่อของ block ที่ต้องการทำงาน โดยในตัวอย่างนี้จะแก้ไข home.html เพื่อใช้งาน แม่แบบ BASE.html ดังนี้

reload browser เพื่อตรวจสอบผลการทำงาน

หมายเหตุ กระบวนการเขียนโปรแกรมโดยส่วนใหญ่นับจากนี้จะเกี่ยวข้องกับ
urls.py --> views.py --> templates
ซึ่งก็คือ
จัดการ request ของผู้ใช้ -->เขียนโปรแกรมทำงานตาม request นั้น --> ตอบสนองต่อ request นั้น
ขั้นที่ 6 การจัดการข้อมูล
พื้นฐานของการจัดการข้อมูลในทุกระบบ คือ CRUD (Create, Retrive, Update และ Delete) ในตัวอย่างนี้จึงจะเริ่มต้นการจัดการข้อมูลทั้ง 4 ด้านนั้น กับ model ชื่อ Topic ที่ได้มีการกำหนดไว้แล้ว
Create
สร้างข้อมูล Topic โดยมีงานที่ต้องทำ 5 ส่วน คือ
-
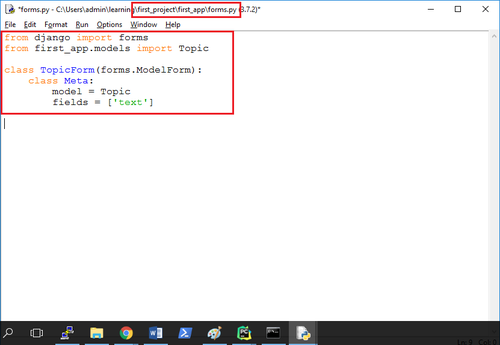
การสร้าง forms ในการป้อนข้อมูล (forms.py)
สร้างแฟ้มใหม่โดยกำหนดชื่อเป็น forms.py ใน directiry ชื่อ first_app

เมื่อเขียนโปรแกรมเสร็จ SAVE ในชื่อ forms.py ใน directiry ชื่อ first_app
- การเขียนโปรแกรมเพื่อป้อนข้อมูล (views.py)

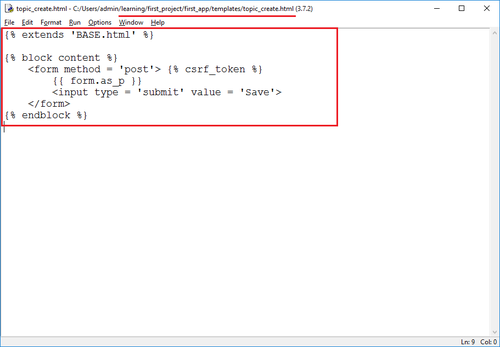
- การเขียน template เพื่อตอบโต้กับผู้ใช้ในระหว่างการป้อนข้อมูล (topic_create.html) สร้าง template ชื่อ topic_create.html ใน directory ชื่อ ...\first_app\templates\topic_create.html

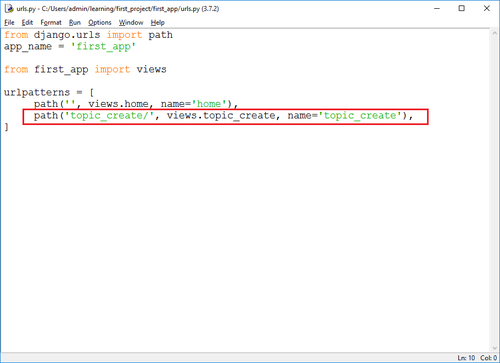
- กำหนด path สำหรับการสร้างข้อมูลใหม่ (urls.py)

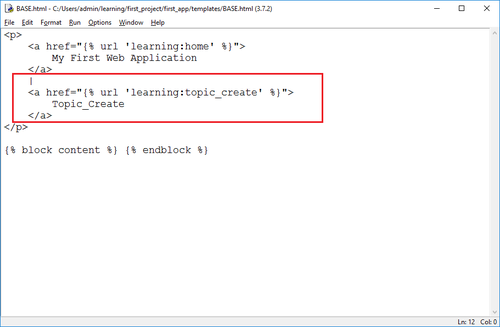
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (สร้างข้อมูลใหม่) (BASE.html)

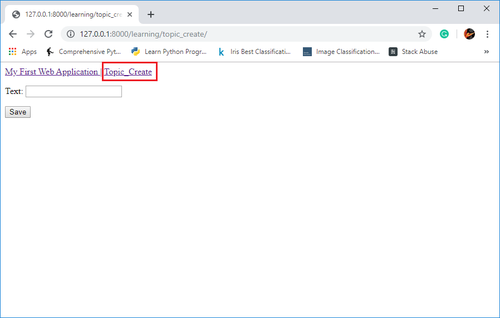
ทดสอบการทำงาน โดย reload browser และดูผลลัพธ์การทำงาน

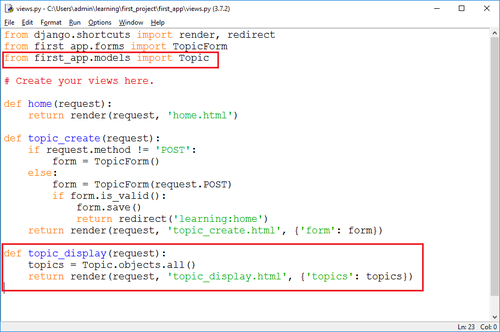
Retrive
เป็นการเข้าถึงข้อมูล เพื่อนำข้อมูลเหล่านั้นมาใช้ประโยชน์ในรูปแบบต่างๆ ตามที่ผู้เขียนโปรแกรมต้องการ โดยในที่นี้จะเริ่มต้นจากการเข้าถึงข้อมูล แล้วนำข้อมูลที่ได้มาแสดงผล โดยมีการที่ต้องดำเนินการ ดังนี้
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูล (views.py) และส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล

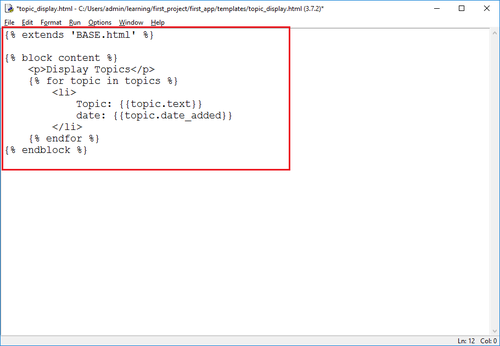
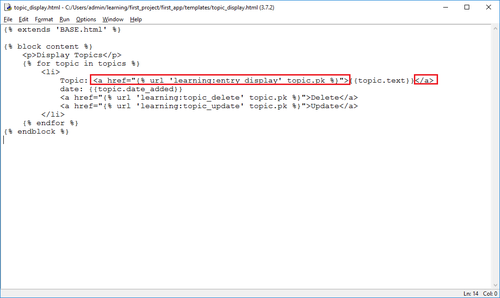
- เขียน template ที่ใช้ในการแสดงผล โดยในที่นี้กำหนดชื่อเป็น topic_display.html

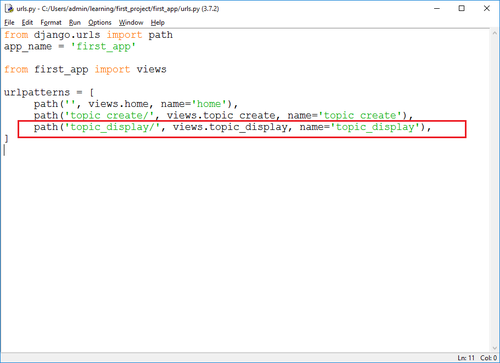
- กำหนด path สำหรับการเข้าถึงและแสดงผลข้อมูล (urls.py)

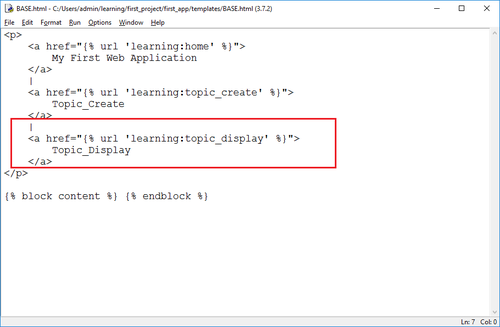
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การเข้าถึงและแสดงผลข้อมูล) (BASE.html)

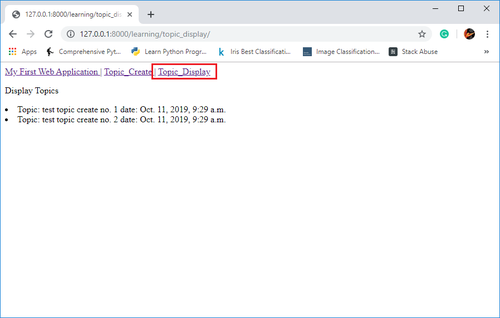
ทดสอบการทำงาน โดย reload browser และดูผลลัพธ์การทำงาน

Update
เป็นการเข้าถึงข้อมูลรูปแบบหนึ่ง แต่จะระบุตำแหน่งของข้อมูลที่ต้องการเข้าถึง เพื่อนำข้อมูลนั้นมาปรับปรุง-แก้ไข และบันทึกกลับไปเก็บ ณ ตำแหน่งเดิม โดยมีงานที่เกี่ยวข้องดังนี้
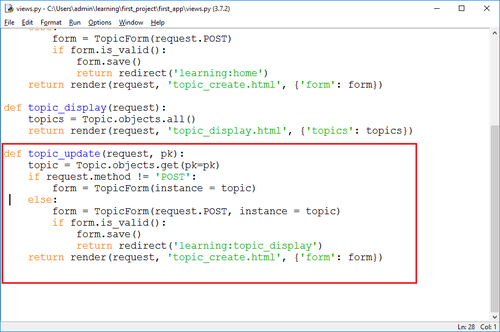
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูลตามตำแหน่งที่ระบุ (โดยในที่นี้จะระบุโดย pk) (views.py) และเมื่อได้ข้อมูลที่ต้องการแล้ว จะทำการส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล พร้อมทั้งรับข้อมูลใหม่ที่ผู้ใช้แก้ไขแล้วกลับมา และทำการบันทึก

-
เขียน template ที่ใช้ในการแสดงผล และรับข้อมูลที่มีการแก้ไขกลับมายัง views.py โดยในที่นี้จะใช้ template ร่วมกับ topic_create.html จึงไม่จำเป็นต้องสร้าง template ขึ้นใหม่
-
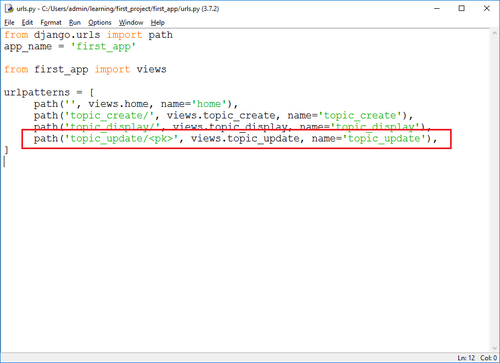
กำหนด path สำหรับการแก้ไขข้อมูล (urls.py)

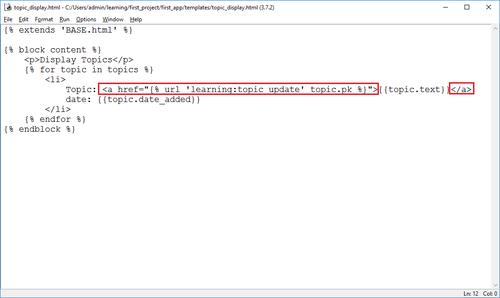
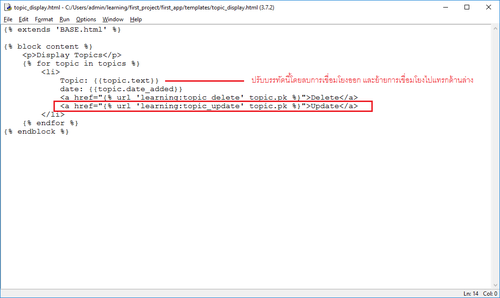
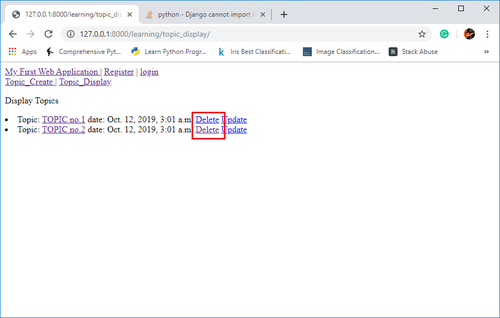
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การแก้ไขข้อมูล) โดยจะทำการเชื่อมโยงจาก template การแสดงผลข้อมูล (topic_display.html)

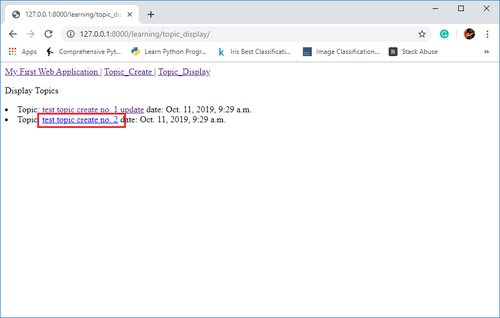
ทดสอบการทำงาน โดย reload browser เลือกข้อมูลในรายการที่ต้องการแก้ไข ทำการแก้ไข บันทึกข้อมูล และดูผลลัพธ์การทำงาน

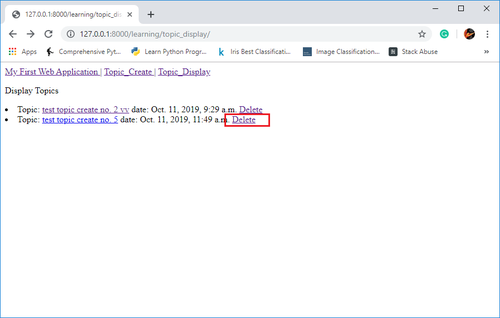
Delete
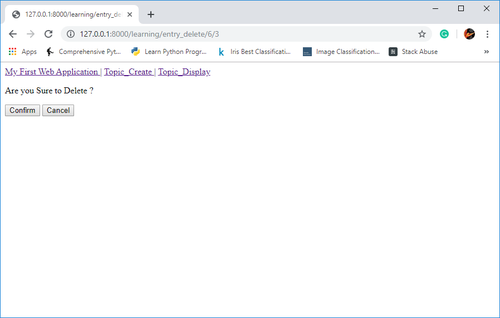
การยกเลิก หรือการลบข้อมูล มีแนวคิดคล้ายกันกับ การแก้ไขข้อมูล กล่าวคือ จะต้องระบุข้อมูลในรายการที่ต้องการลบ (pk) จากนั้นจะเข้าถึงข้อมูลที่ระบุ ตามที่กำหนดใน pk นำข้อมูลที่ได้มาแสดงผล เพื่อการยืนยัน และทำการลบ หรือไม่ลบ (ขึ้นอยู่กับการยืนยันของผู้ใช้) โดยมีงานที่เกี่ยวข้อง ดังนี้
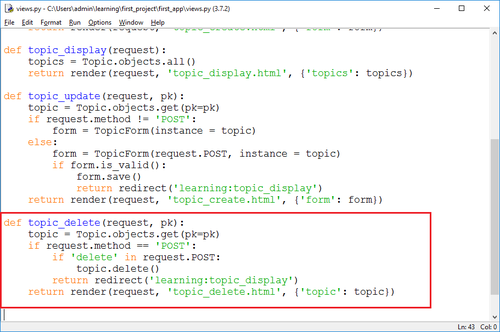
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูลตามตำแหน่งที่ระบุ (โดยในที่นี้จะระบุโดย pk) (views.py) และเมื่อได้ข้อมูลที่ต้องการแล้ว จะทำการส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล พร้อมทั้งรับการยืนยันจากผู้ใช้

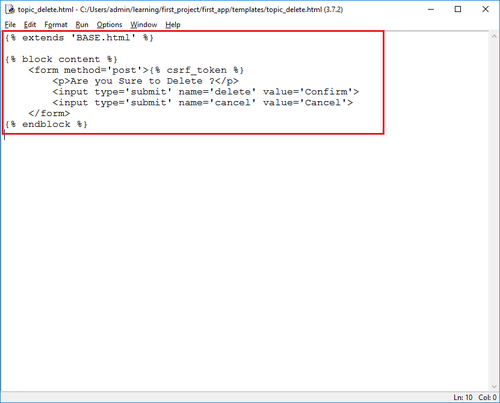
- เขียน template ที่ใช้ในการแสดงผล และรับข้อมูลการยืนยันกลับมายัง views.py โดยในที่นี้จะกำหนดชื่อ template เป็น topic_delete.html

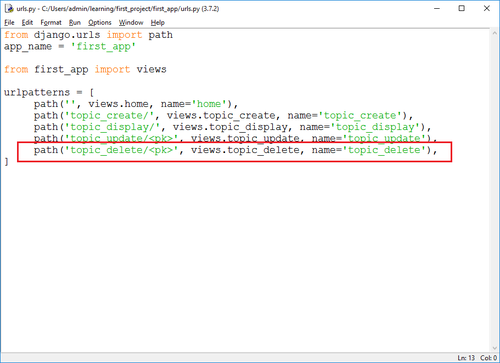
- กำหนด path สำหรับการลบข้อมูล (urls.py)

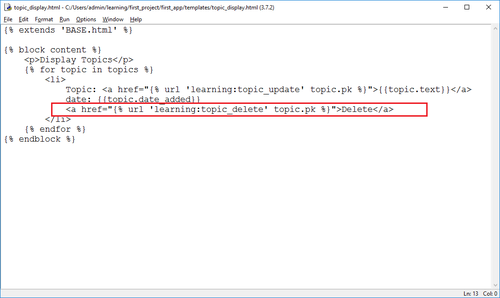
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การลบข้อมูล) โดยจะทำการเชื่อมโยงจาก template การแสดงผลข้อมูล (topic_display.html)

ทดสอบการทำงาน โดย reload browser เลือกข้อมูลในรายการที่ต้องการลบ และดูผลลัพธ์การทำงาน

ถึงขั้นตอนนี้การทำงานกับข้อมูลในขอบเขตของ CRUD เสร็จสมบูรณ์แล้ว ซึ่งนับได้ว่า first_app เป็นระบบที่ทำงานได้ครบถ้วน โดยอาจปรับปรุงและพัฒนาเพื่องานด้านอื่นๆ ได้ โดยใช้หลักการและขั้นตอนที่กล่าวถึง และได้ฝึกปฏิบัติมา ขั้นต่อไปเป็นการเพิ่มเติมการทำงานให้กับระบบ
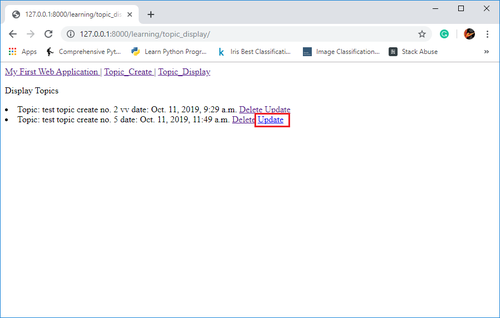
แต่ก่อนที่จะพัฒนาขั้นต่อไป ขอปรับปรุง template ของการ update ข้อมูล ซึ่งเดิมระบุตำแหน่งของข้อมูล จาก topic.text โดยย้ายให้ไปกำหนดข้อมูลจากข้อความ update แทน โดยทำการปรับปรุง template ชื่อ (topic_display.html) ดังนี้

ทดสอบการทำงาน โดย reload browser และดูผลลัพธ์การทำงาน

ในหลายกรณีที่พบว่าเมื่อ reload browser แล้ว ระบบไม่มีการเปลี่ยนแปลงใดๆ ตามที่แก้ไขปรับปรุงโปรแกรม สาเหตุหลักเกิดจากการที่ไม่ได้ SAVE โปรแกรมใหม่ ภายหลังจากการปรับปรุง หากเกิดเหตุการณ์นี้ ให้กลับไปทำการ SAVE โปรแกรม และ reload browser อีกครั้ง
หากย้อนกลับไปดูข้อกำหนดของการพัฒนาระบบ จะพบว่า การพัฒนาระบบในข้อแรก (บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) หัวข้อของการเรียนรู้ได้) ได้เสร็จสมบูรณ์แล้ว ต่อไปเป็นการทำงานในส่วนของข้อกำหนด ข้อที่ 2 คือ บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) การเรียนรู้ในแต่ละหัวข้อของการเรียนรู้ได้
ขั้นที่ 7. เพิ่มข้อมูลรายการของการเรียนรู้ (ภายใต้หัวข้อการเรียนรู้)
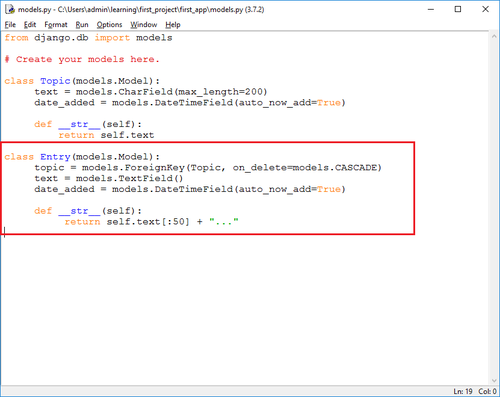
เปิดโปรแกรม models.py ใน first_app
(ตำแหน่งของแฟ้ม: C:\---\learning\first_project\first_app\models.py)
แล้วเขียนโปรแกรมเพื่อกำหนดโครงสร้างของฐานข้อมูลใหม่ต่อท้ายจากโปรแกรมเดิม โดยกำหนดชื่อเป็น Entry ดังนี้

เมื่อเขียนโปรแกรมเสร็จให้ Save และติดตั้งฐานข้อมูล Entry ด้วย 2 คำสั่ง ดังนี้
(env) C:\---\learning\first_project>python manage.py makemigrations
(env) C:\---\learning\first_project>python manage.py migrate

ถึงขั้นตอนนี้ ถือว่าการสร้างโมเดล (ฐานข้อมูล) เสร็จสิ้นแล้ว โดยมีข้อมูล 2 ส่วน คือ Topic (หัวข้อของการเรียนรู้) และ Entry (รายการเรียนรู้ในแต่ละหัวข้อของการเรียนรู้)
ขั้นที่ 8. จัดการข้อมูลรายการของการเรียนรู้ (ภายใต้หัวข้อการเรียนรู้)
หากท่านฝึกปฏิบัติหัวข้อที่ 6 ผ่านมาแล้ว และสามารถทำงานได้ ในขั้นตอนนี้จะง่ายมาก โดยจะมีการทำงานทั้งหมดเหมือนกันกับการทำงานในหัวข้อที่ 6 ทุกประการ แตกต่างเพียงแต่ข้อมูลที่ใช้จะเป็น Entry แทนที่จะเป็น Topic แต่อย่างไรก็ตาม วัตถุประสงค์หลักของบทความนี้จะเน้นสำหรับผู้ที่ไม่มีประสบการณ์ด้านการเขียนโปรแกรม ดังนั้นจะขออธิบายแบบทีละขั้นตอน เช่นเดิม โดยมีรายละเอียดของงานที่ต้องดำเนินการ ดังนี้
ดังที่ได้กล่าวมาแล้วว่าพื้นฐานของการจัดการข้อมูลในทุกระบบ คือ CRUD (Create, Retrive, Update และ Delete) ในตัวอย่างนี้จึงจะเริ่มต้นการจัดการข้อมูลทั้ง 4 ด้านนั้น กับ model ชื่อ Entry ที่ได้มีการกำหนดไว้แล้ว โดยจะเริ่มจาก การ Retrive
Retrive
เป็นการเข้าถึงข้อมูล เพื่อนำข้อมูลเหล่านั้นมาใช้ประโยชน์ในรูปแบบต่างๆ ตามที่ผู้เขียนโปรแกรมต้องการ โดยในที่นี้จะเริ่มต้นจากการเข้าถึงข้อมูล แล้วนำข้อมูลที่ได้มาแสดงผล โดยมีการที่ต้องดำเนินการ ดังนี้
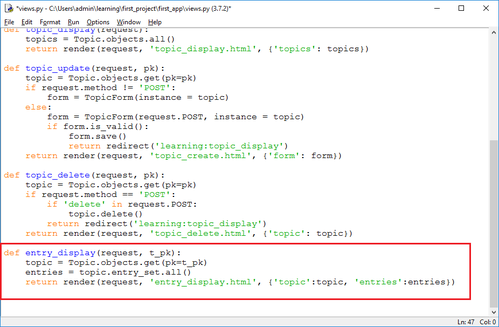
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูล และส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล และเนื่องจากข้อมูล Entry จะเกียวข้องกับ Topic กล่าวคือ Entry เป็นสมาชิกภายใน Topic ดังนั้นการที่จะแสดงข้อมูล Entry ของ Topic ใด จะต้องระบุหมายเลข หรือ ตำแหน่งของ Topic นั้นด้วย (กำหนดชื่อ เป็น t_pk) (views.py)

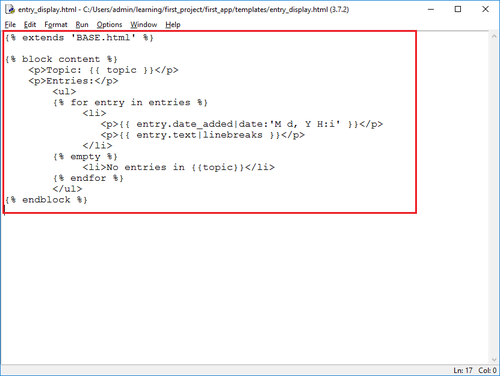
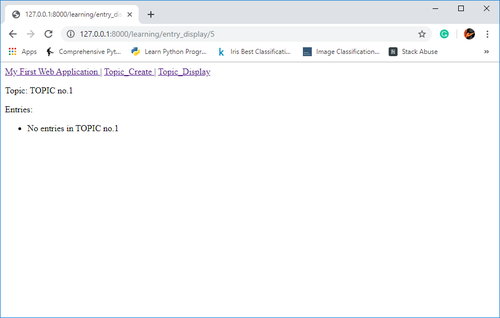
- เขียน template ที่ใช้ในการแสดงผล โดยในที่นี้กำหนดชื่อเป็น entry_display.html

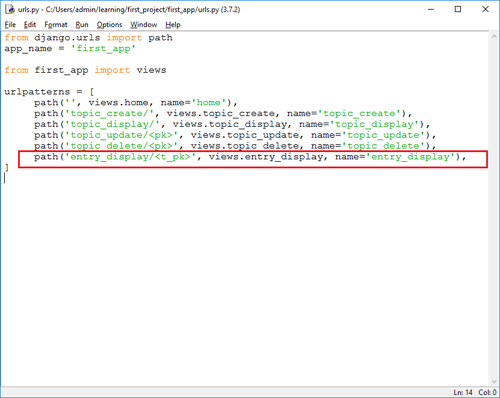
- กำหนด path สำหรับการเข้าถึงและแสดงผลข้อมูล (urls.py)

- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การเข้าถึงและแสดงผลข้อมูล โดยระบุตำแหน่งของ Topic (topic.pk) ที่ต้องการแสดง Entry) (topic_display.html)

ทดสอบการทำงาน โดย reload browser และดูผลลัพธ์การทำงาน

Create
สร้างข้อมูล Entry โดยมีงานที่ต้องทำ 5 ส่วน คือ
-
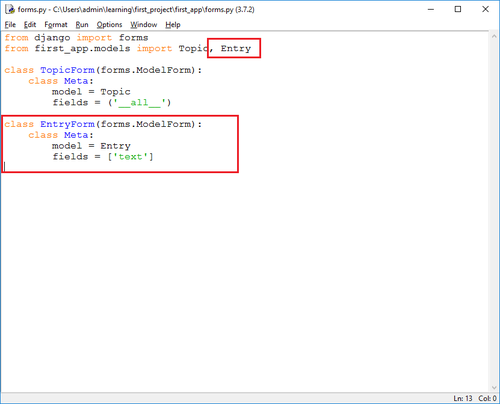
สร้าง forms ในการป้อนข้อมูล Entry โดยเขียนโปรแกรมเพิ่มเติมต่อท้ายจากโปรแกรมเดิมใน (forms.py)
เปิดแฟ้ม forms.py ใน directiry ชื่อ first_app และเขียนโปรแกรมเพิ่มเติมต่อท้ายจากโปรแกรมเดิม

เมื่อเขียนโปรแกรมเสร็จ SAVE ในชื่อ forms.py ใน directiry ชื่อ first_app
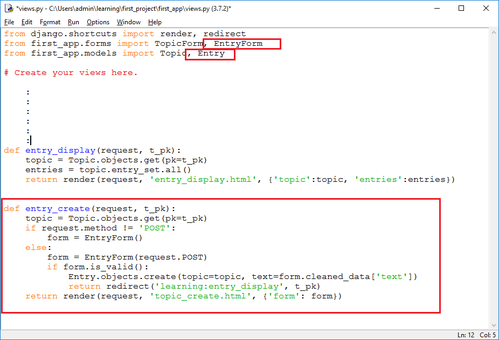
- เขียนโปรแกรมเพื่อป้อนข้อมูล (views.py)

-
เขียน template เพื่อตอบโต้กับผู้ใช้ในระหว่างการป้อนข้อมูล โดยในที่นี้จะใช้ template ร่วมกับ topic_create.html จึงไม่จำเป็นต้องสร้าง template ขึ้นใหม่
-
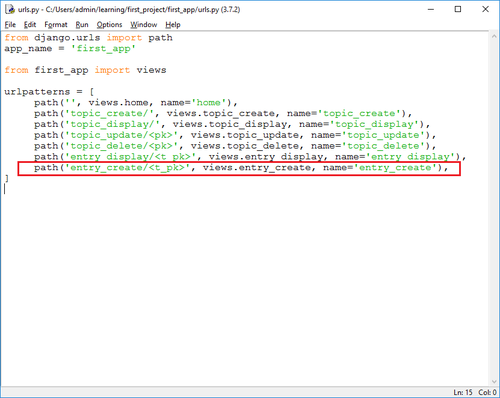
กำหนด path สำหรับการสร้างข้อมูลใหม่ (urls.py)

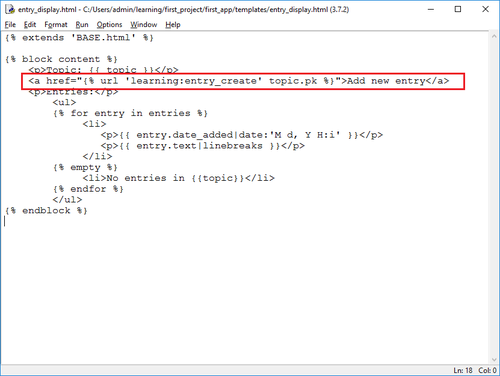
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (สร้างข้อมูลใหม่) (entry_display.html)

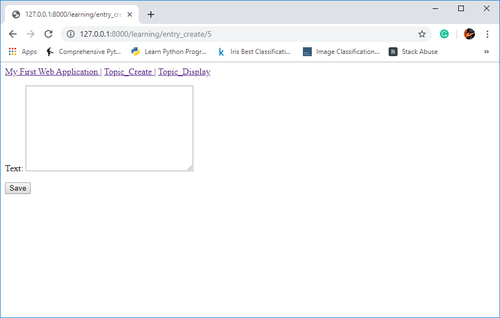
ทดสอบการทำงาน โดย reload browser และดูผลลัพธ์การทำงาน

Update
เป็นการเข้าถึงข้อมูลรูปแบบหนึ่ง แต่จะระบุตำแหน่งของข้อมูลที่ต้องการเข้าถึง เพื่อนำข้อมูลนั้นมาปรับปรุง-แก้ไข และบันทึกกลับไปเก็บ ณ ตำแหน่งเดิม โดยมีงานที่เกี่ยวข้องดังนี้
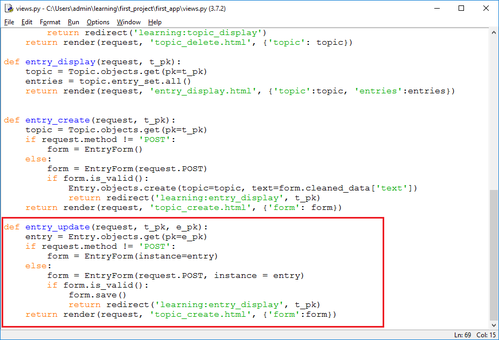
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูล (Entry) ตามตำแหน่งที่ระบุ โดยจะต้องระบุตำแหน่งของ Topic* (โดยในที่นี้จะระบุโดย t_pk เพื่อใช้ในการกำหนดตำแหน่ง Topic ในการแสดงผล เมื่อการทำงานแล้วเสร็จ) และ Entry** (โดยในที่นี้จะระบุโดย e_pk เพื่อใช้ในการค้นหาตำแหน่งของข้อมูลที่ต้องการแก้ไข) และเมื่อได้ข้อมูลที่ต้องการแล้ว จะทำการส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล พร้อมทั้งรับข้อมูลใหม่ที่ผู้ใช้แก้ไขแล้วกลับมา และทำการบันทึก (views.py)

-
เขียน template ที่ใช้ในการแสดงผล และรับข้อมูลที่มีการแก้ไขกลับมายัง views.py โดยในที่นี้จะใช้ template ร่วมกับ topic_create.html จึงไม่จำเป็นต้องสร้าง template ขึ้นใหม่
-
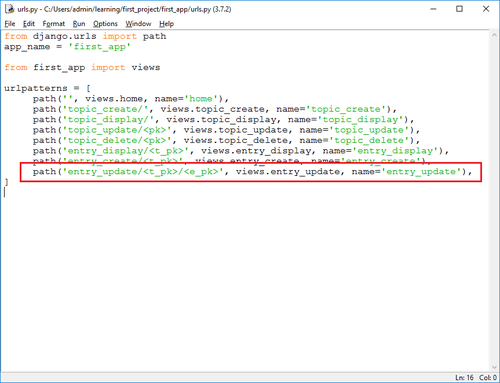
กำหนด path สำหรับการแก้ไขข้อมูล (urls.py)

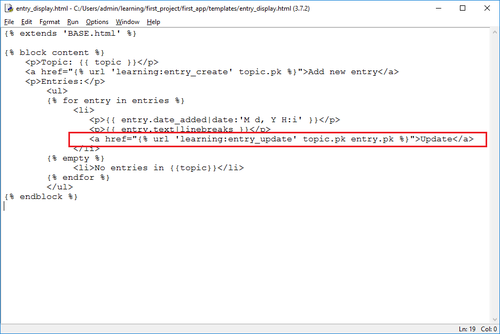
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การแก้ไขข้อมูล) โดยจะทำการเชื่อมโยงจาก template การแก้ไขข้อมูล (entry_display.html)

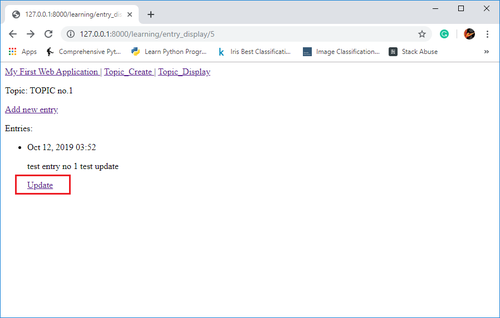
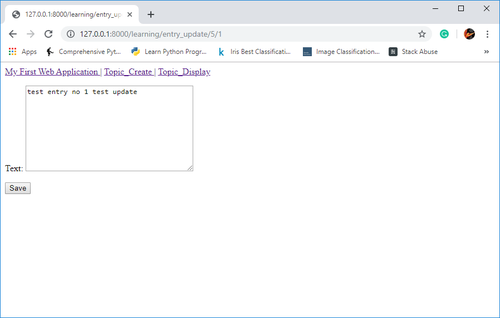
ทดสอบการทำงาน โดย reload browser เลือกข้อมูลในรายการที่ต้องการแก้ไข ทำการแก้ไข บันทึกข้อมูล และดูผลลัพธ์การทำงาน

เมื่อ เลือก update

หมายเหตุ
หากมีข้อผิดพลาด ไม่สามารถ reload แสดงว่าโปรแกรมมีข้อผิดพลาด ให้ตรวจสอบสาเหตุได้จาก windows command prompt และทำการแก้ไขโปรแกรมให้ถูกต้อง ระบบจะสามารถ run ได้ตามปกติ และในหลายกรณีที่ปัญหาเกิดจากการลืม SAVE โปรแกรมภายหลังจากที่มีการปรับปรุงแก้ไข
Delete
การยกเลิก หรือการลบข้อมูล มีแนวคิดคล้ายกันกับ การแก้ไขข้อมูล กล่าวคือ จะต้องระบุข้อมูลในรายการที่ต้องการลบ (e_pk) จากนั้นจะเข้าถึงข้อมูลที่ระบุ ตามที่กำหนดใน e_pk นำข้อมูลที่ได้มาแสดงผล เพื่อการยืนยัน และทำการลบ หรือไม่ลบ (ขึ้นอยู่กับการยืนยันของผู้ใช้) โดยมีงานที่เกี่ยวข้อง ดังนี้
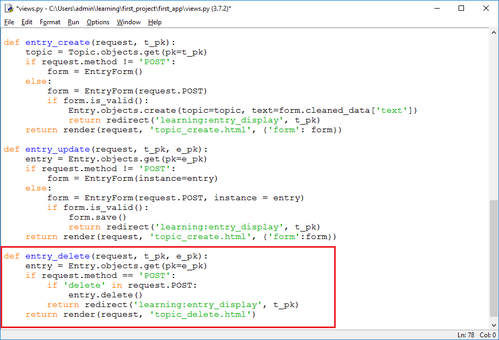
- เขียนโปรแกรมเพื่อเข้าถึงข้อมูล (Topic และ Entry) ตามตำแหน่งที่ระบุ (โดยในที่นี้จะระบุโดย t_pk และ e_pk) และเมื่อได้ข้อมูลที่ต้องการแล้ว จะทำการส่งข้อมูลที่ได้ไปยัง template ที่ใช้ในการแสดงผล พร้อมทั้งรับการยืนยันจากผู้ใช้ (views.py)

-
template ที่ใช้ในการแสดงผล และรับข้อมูลการยืนยันกลับมายัง views.py โดยในที่นี้จะใช้ template ร่วมกับ topic_delete.html จึงไม่จำเป็นต้องสร้าง template ใหม่
-
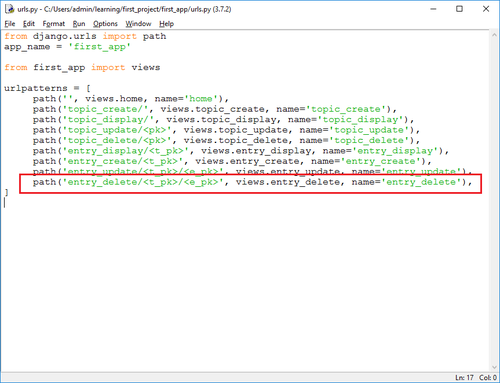
กำหนด path สำหรับการลบข้อมูล (urls.py)

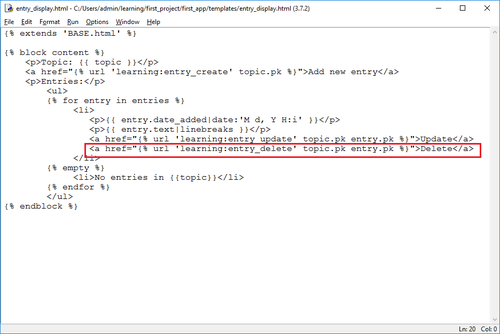
- กำหนด url สำหรับเชื่อมโยงไปยังการทำงาน (การลบข้อมูล) โดยจะทำการเชื่อมโยงจาก template การแสดงผลข้อมูล (entry_display.html)

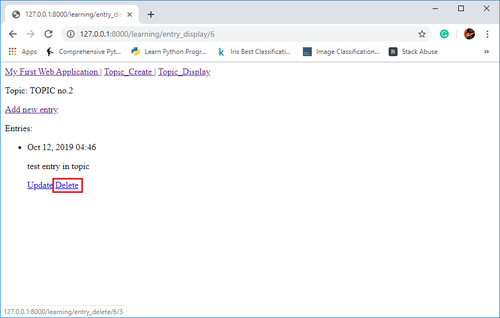
ทดสอบการทำงาน โดย reload browser เลือกข้อมูลในรายการที่ต้องการลบ และดูผลลัพธ์การทำงาน

เมื่อ เลือก delete

ถึงขั้นตอนนี้การทำงานกับข้อมูลในขอบเขตของ CRUD สำหรับ Entry เสร็จสมบูรณ์แล้ว
ผ่านการฝึกปฏิบัติมาถึงขั้นตอนนี้ ขอให้ย้อนกลับไปดูข้อกำหนดของระบบ ที่กล่าวไว้ตอนต้น ดังนี้
รายละเอียดและข้อกำหนดเบื้องต้นของระบบที่จะพัฒนา
- ชื่อระบบ:ระบบบันทึกการเรียนรู้
-
ความสามารถของระบบ
1) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) หัวข้อของการเรียนรู้ได้
2) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) การเรียนรู้ในแต่ละหัวข้อของการเรียนรู้ได้
3) มีระบบจัดการบัญชีผู้ใช้งาน เพื่อควบคุมการใช้งาน โดยเมื่อผู้ใช้ลงชื่อเข้าใช้ระบบ จะสามารถทำงานตามข้อ 1) และ 2) ได้
4) โฮมเพจของระบบแสดงรายละเอียดเบื้องต้นของระบบ และมีส่วนของการลงชื่อเข้าใช้ และการลงทะเบียนสำหรับผู้ใช้งานรายใหม่
จะเห็นว่าการพัฒนาระบบข้อที่ 1) และ 2) แล้ว งานส่วนที่เหลือ คือ ข้อที่ 3) การจัดการบัญชีผู้ใช้ และ ข้อที่ 4) การปรับแต่งโฮมเพจเพื่อรองรับการลงชื่อ หรือการลงทะเบียนเพื่อเข้าใช้งาน เหลืองานอีกไม่มาก
ขั้นที่ 9 จัดการบัญชีผู้ใช้งาน
เตรียม Application ใหม่ เพื่อทำหน้าที่จัดการข้อมูลผู้ใช้
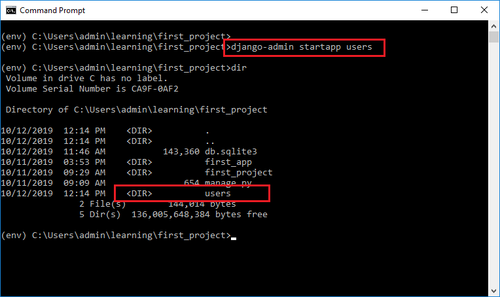
ในขั้นตอนนี้จะขอให้สร้าง application ใหม่ ภายใน first_project โดยกำหนดชื่อเป็น users ด้วยคำสั่ง django-admin ดังนี้
(env) C:\---\learning\first_project>django-admin startapp users

ภายหลังจากสร้าง application ใหม่ จะปรากฏ directory ชื่อ users ให้ทำการติดตั้ง application ใน setting.py ภายใน directory ชื่อ first_project ดังนี้

และจากการที่มีการเพิ่ม application ใหม่ (users) จะต้องกำหนด url เพื่อการติดต่อกับ application นั้น โดยเพิ่ม path ใน urls.py ของ first_project\first_project\urls.py

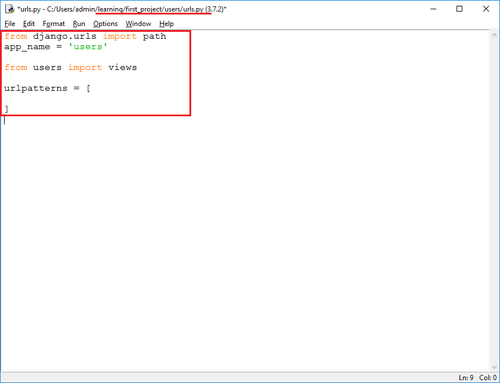
และงานสุดท้ายสำหรับการเตรียม application สำหรับการจัดการข้อมูลผู้ใช้ คือการสร้าง urls.py ภายใน directory ชื่อ users โดยในเบื้องต้นจะสร้าง urls.py เปล่าๆ ก่อน และยังไม่มีการกำหนด path เพื่อชี้ไปทำงานในฟังก์ชั่นใดๆ

**ต้อง SAVE ลงใน directory ชื่อ users
ถึงขั้นตอนนี้ การเตรียม application ใหม่เสร้๗สมบูรณ์ ต่อไปเป็นการเขียนโปรแกรมเพื่อจัดการข้อมูล users
เขียนโปรแกรมเพื่อจัดการข้อมูลผู้ใช้งาน
การเขียนโปรแกรมในส่วนนี้จะกระทำภายใน directory
C:\--->learning\first_project\users\
ดังนั้นชื่อแฟ้มที่กล่าวถึงจะหมายถึงแฟ้มที่อยู่ภายใน directory ข้างต้น
ในขั้นตอนนี้มีการทำงานหลักๆ อยู่ 3 ส่วน คือ - การลงทะเบียนผู้ใช้งานรายใหม่ (register) - การลงชื่อเข้าใช้งาน (login) - การออกจากระบบ (logout)
โดยงานแต่ละส่วนมีรายละเอียด ดังนี้
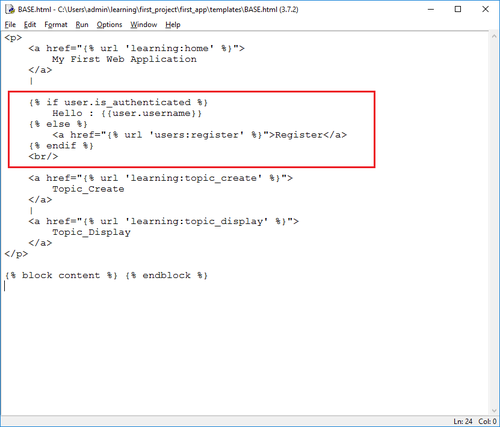
การลงทะเบียนผู้ใช้งานรายใหม่ (register)
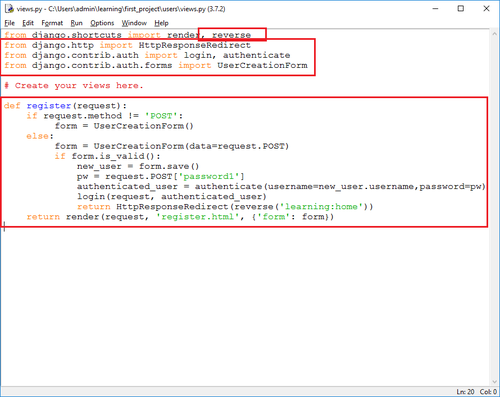
- users\views.py

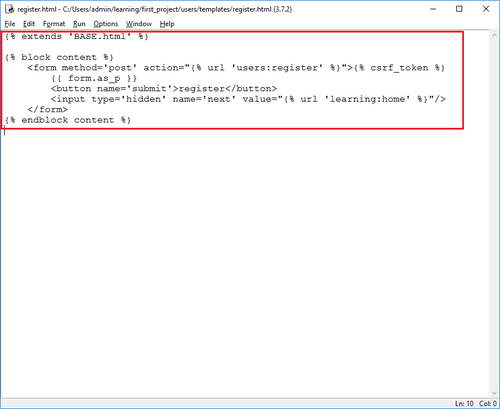
- เขียน template ชื่อ register.html และจัดเก็บใน directory ชื่อ templates (ภายใน users)(---\users\templates\register.html)

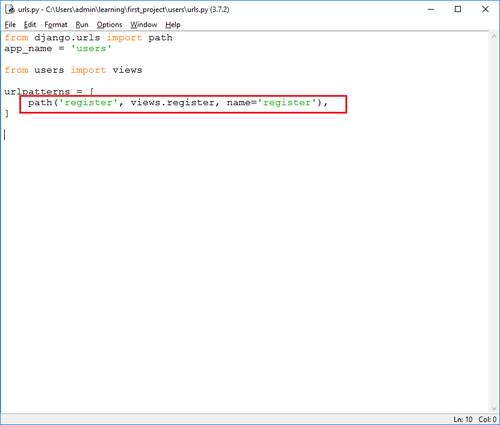
- กำหนด path สำหรับการลงทะเบียน (---\users\urls.py)

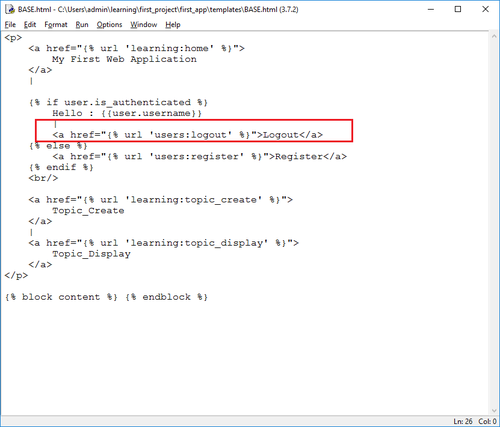
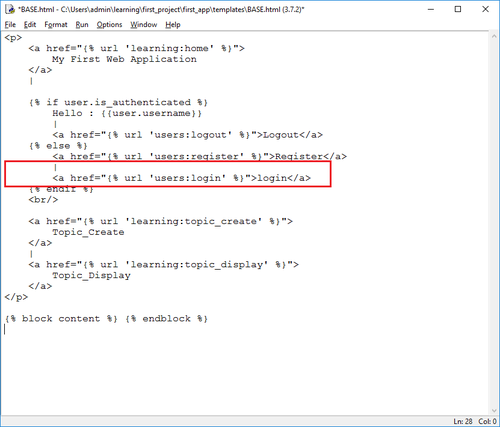
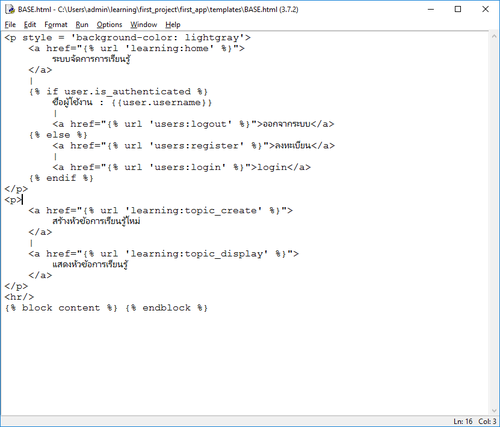
- ปรับปรุง BASE.thml เพื่อกำหนดการเชื่อมโดยงมายังการลงทะเบียน (--first_app\templates\BASE.html)

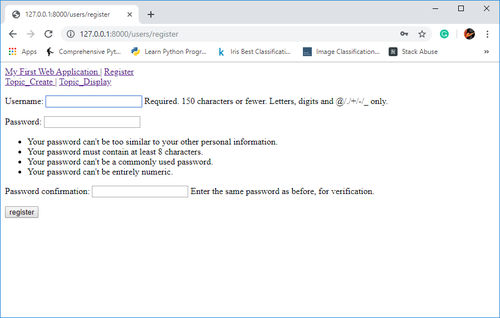
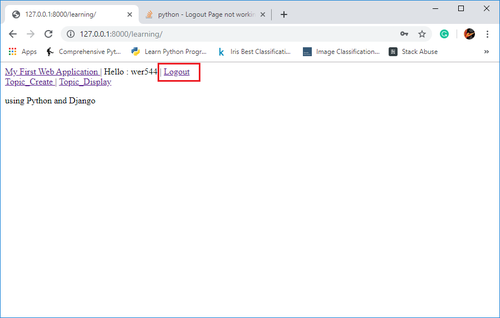
- ทดสอบการทำงาน

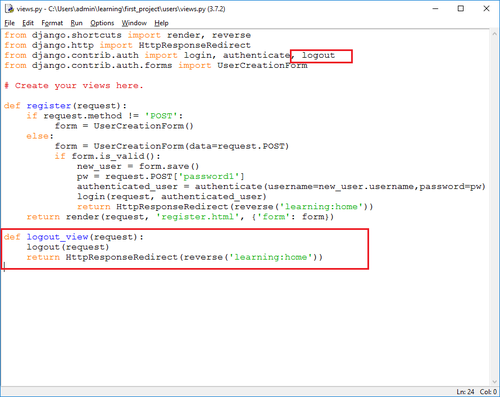
การออกจากระบบ (logout)
- เขียนโปรแกรมเพื่อดำเนินการ (views.py)

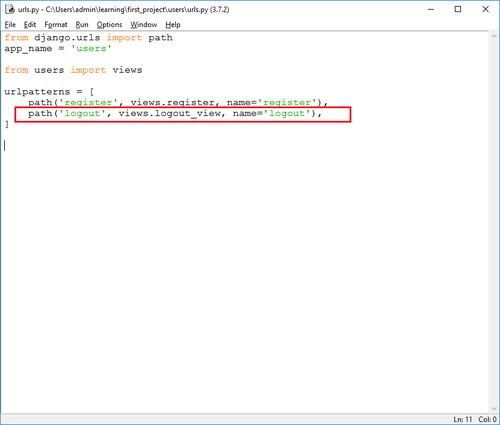
- กำหนด path

- ปรับปรุง BASE.html

- ทดสอบการทำงาน

การลงชื่อเข้าใช้งาน (login)
- เขียนโปรแกรมเพื่อดำเนินการ (views.py) ไม่จำเป็นต้องเขียนโปรแกรม login โดยเรียกใช้ LoginView จาก urls.py ได้เลย
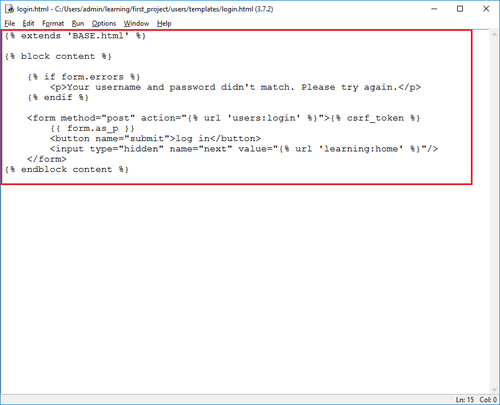
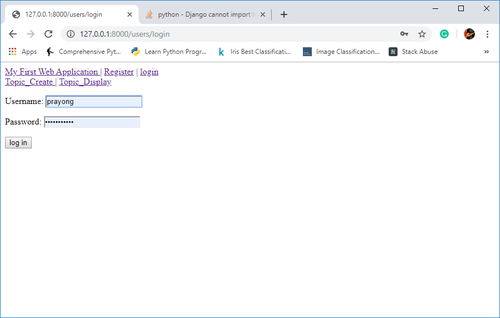
- เขียน template เพื่อการ login โดยกำหนดชื่อเป็น login.html

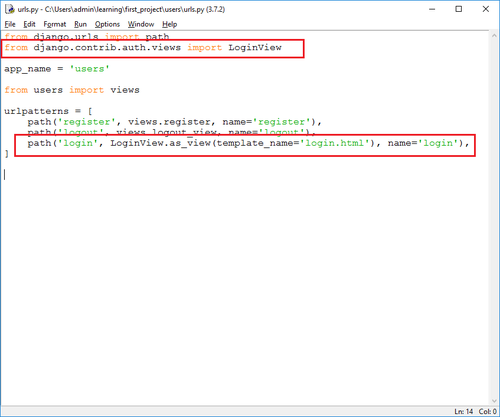
- กำหนด path

- ปรับปรุง BASE.html

- ทดสอบการทำงาน

โปรแกรมเกี่่ยวกับการจัดการบัญชีผู้ใช้ครบถ้วนสมบูรณ์ตามข้อตกลงเบื้องต้น
ขั้นต่อไป
เนื่องจากในระบบอาจมีผู้ใช้งานหลายคน ดังนั้นผู้ใช้งานแต่ละคนจึงควรที่จะดำเนินการกับข้อมูลขอตนเองเท่านั้น (โดยเฉพาะอย่างยิ่งในส่วนของการ แก้ไข และการลบ) ดังนั้นจึงต้องทำการระบุความเป็นเจ้าของข้อมูล (Topic) โดยหากผู้ใช้งานรายใด เป็นผู้สร้าง topic ก็จะเป็นเจ้าของ topic นั้น ซึ่งจะสามารถ เพิ่ม-แก้ไข-ลบ ข้อมูลที่เกี่ยวข้องกับ topic และ entry ที่อยู่ภายใต้ topic นั้นๆ สำหรับผู้ใช้ที่ไม่ได้เป็นเจ้าของ topic หรือ จะไม่สามารถดำเนินการใดๆ กับข้อมูลที่ตนไม่ได้เป็นเจ้าของได้
ในขั้นตอนนี้จะทำการปรับปรุงโปรแกรมเพื่อให้สามารถทำงานดังกล่าวข้างต้นได้
แต่เนื่องจากข้อมูลเดิม (Topic) ที่ใช้งานในการฝึกปฏิบติก่อนหน้านี้ มีข้อมูลเดิมอยู่จำนวนหนึ่ง ซึ่งขเอมูลเหล่านั้นยังไม่มีการกำหนดว่าผู้ใช้รายใดเป็นเจ้าของ ดังนั้น ในขั้นตอนแรก ให้เข้าไปลบข้อมูล Topic ที่ีทั้งหมดออกจากระบบก่อน แล้วจึงดำเนินการในขั้นตอนต่อไป

เมื่อลบข้อมูลเดิมออกหมดแล้ว เริ่มดำเนินการตามเงื่อนไขการทำงานที่กล่าวมาข้างต้น
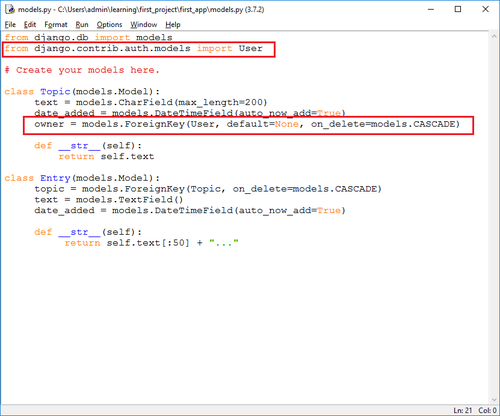
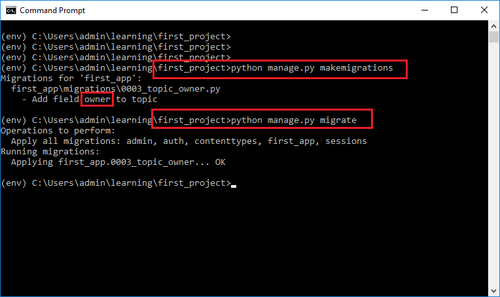
- ปรับปรุงข้อมูล Topic โดยเพิ่ม เจ้าของ topic (owner)

เมื่อแล้วเสร็จ ให้ SAVE และ run คำสั่งติดตั้งฐานข้อมูล 2 คำสั่ง ดังนี้
(env) C:\---\learning\first_project>python manage.py makemigrations
(env) C:\---\learning\first_project>python manage.py migrate

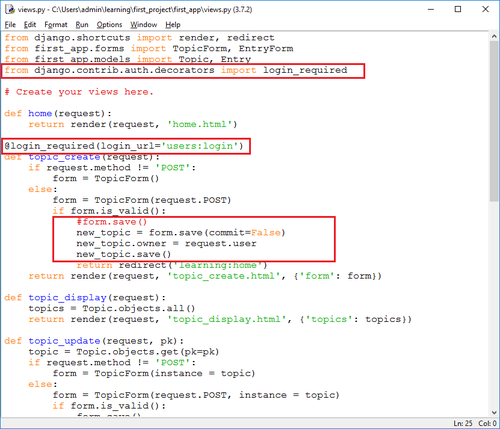
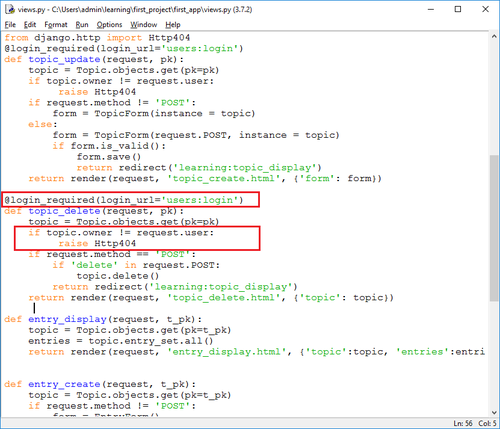
-ปรับปรุง views.py ของ first_app เพื่อกำหนดข้อมูลที่เกี่ยวข้องกับเจ้าของข้อมูล (--\first_app\views.py) ในประเด็นต่างๆ ดังนี้
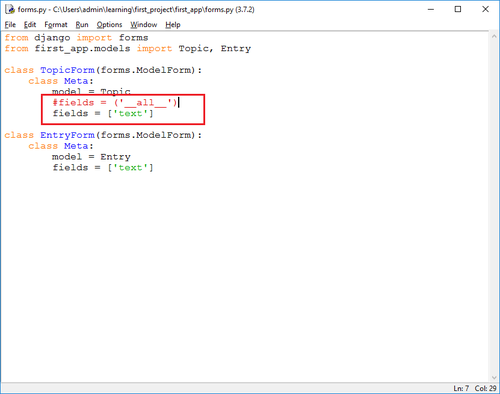
0) ปรับปรุง forms.py ใน (---\first_app\forms.py)

1) การสร้างข้อมูล (topic)ใหม่

เมื่อปรับปรุงโปรแกรมเสร็จ โปรแกรมจะมีคุณสมบัติเพิ่มขึ้น 2 อย่างคือ
- จะไม่อนุญาติให้มีการสร้าง topic ใหม่หากยังไม่มีการ login โดยหากมีความพยามในการสร้างtopic ใหม่ โปรแกรมจะบังคับให้ไปที่หน้า login เพื่อทำการ login ก่อน ซึ่งเกิดจากการทำงานของคำสั่ง
@login_required(login_url='users:login')
- เมื่อมีการสร้างข้อมูลใหม่โปรแกรมจะจัดเก็บชื่อของเจ้าของ topic ด้วย ซึ่งเกิดจากการทำงานของคำสั่ง
new_topic = form.save(commit=False)
new_topic.owner = request.user
new_topic.save()
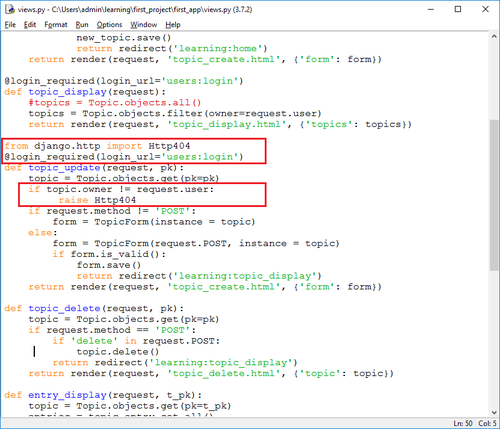
2) การแก้ไขข้อมูล

ป้องกันไม่ให้ผู้ที่ไม่ใช่เจ้าของข้อมูลทำการแก้ไขข้อมูล
3) การลบข้อมูล

ป้องกันไม่ให้ผู้ที่ไม่ใช่เจ้าของข้อมูลทำการลบข้อมูล
ถึงขั้นตอนนี้ ระบบจที่พัฒนาขึ้นมีความสามารถในการทำงานตรงตามข้อกำหนดเบื้องต้นได้ครบทุกรายการแล้ว โดยสามารถทดสอบระบบด้วยการทดสอบการทำงานต่างๆ และตรวจสอบความถูกต้องครบถ้วนตามรายการของข้อตกลงเบื้องต้น หากรายการใดทำได้ หรือรายการใดทำยังไม่ได้ให้ทำการทบทวน และประบปรุงแก้ไขโปรแกรมให้ครบถ้วน ตามข้อกำหนดเบื้องต้น ซึ่งจะนำมาเสนอในที่นี้อีกครั้ง
รายละเอียดและข้อกำหนดเบื้องต้นของระบบที่จะพัฒนา
- ชื่อระบบ:ระบบบันทึกการเรียนรู้
-
ความสามารถของระบบ
1) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) หัวข้อของการเรียนรู้ได้
2) บันทึก-แสดง-แก้ไข-ยกเลิก(ลบ) การเรียนรู้ในแต่ละหัวข้อของการเรียนรู้ได้
3) มีระบบจัดการบัญชีผู้ใช้งาน เพื่อควบคุมการใช้งาน โดยเมื่อผู้ใช้ลงชื่อเข้าใช้ระบบ จะสามารถทำงานตามข้อ 1) และ 2) ได้
4) โฮมเพจของระบบแสดงรายละเอียดเบื้องต้นของระบบ และมีส่วนของการลงชื่อเข้าใช้ และการลงทะเบียนสำหรับผู้ใช้งานรายใหม่
เมื่อการทำงานครบถ้วนสมบูรณ์แล้ว งานสุดท้ายคือการปรับแต่ง template ให้สวยงาม และ เป็นมิตรกับผู้ใช้ (User Friendly) โดยในงานนี้จะขึ้นอยู่กับผู้เขียนโปรแกรมว่าจะออกแบบ template ได้สวยงามเพียงใด หรืออาจมีการใช้เครื่องมือต่างๆ มาช่วยในการออกแบบก็ได้ สำหรับในบทความนี้ จะขอใช้คำสั่งพื้นฐานง่ายๆ ในการปรับแต่งดังนี้ (การทำงานในส่วนนี้จะเกี่ยวข้องเฉพาะ template เท่านั้น จะไม่มีการปรับปรุงส่วนอื่นๆ ของ โปรแกรม)
templates ทั้งหมดของระบบ
templates ในระบบมีจำนวน 8 templates ประกอบด้วย
....\first_project\first_app\templates\BASE.html
....\first_project\first_app\templates\entry_display.html
....\first_project\first_app\templates\home.html
....\first_project\first_app\templates\topic_create.html
....\first_project\first_app\templates\topic_delete.html
....\first_project\first_app\templates\topic_display.html
และ
....\first_project\users\templates\login.html
....\first_project\users\templates\register.html
ในตัวอย่างนี้จะทำการปรับแต่งทีละ template ดังนี้
....\first_project\first_app\templates\BASE.html

....\first_project\first_app\templates\home.html

สำหรับ template อื่นๆ ผู้อ่าน อาจทำการปรับแต่งด้วยตนเอง โดยหาความรู้เพิ่มเติมได้จาก อินเตอร์เน็ต ซึ่งมีผู้นำเสนอความรู้ และ ข้อแนะนำเกี่ยวกับเรื่องนี้มากมาย
สำหรับบทความนี้จะขอจบลงเพียงแค่นี้ หวังว่าผู้อ่านคงได้รับความรู้และประสบการณ์ ในการเขียนweb application ในระดับหนึ่ง และสามารถพัฒนาไปสู่ระบบอื่นๆ ได้ ต่อไป
จบบริบูรณ์
ถาม-ตอบ
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
aYlNlfdX Oct. 14, 2023, 2:22 a.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:48 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:49 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:50 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:51 p.m.
nZkkAbWB Jan. 22, 2024, 2:53 p.m.
nZkkAbWB Jan. 22, 2024, 2:54 p.m.
nZkkAbWB Jan. 22, 2024, 2:54 p.m.
nZkkAbWB Jan. 22, 2024, 2:54 p.m.
nZkkAbWB Jan. 22, 2024, 2:55 p.m.
nZkkAbWB Jan. 22, 2024, 2:55 p.m.
nZkkAbWB Jan. 22, 2024, 2:56 p.m.
nZkkAbWB Jan. 22, 2024, 2:56 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:01 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:02 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:03 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:04 p.m.
nZkkAbWB Jan. 22, 2024, 3:05 p.m.
nZkkAbWB Jan. 22, 2024, 3:05 p.m.
nZkkAbWB Jan. 22, 2024, 3:05 p.m.
nZkkAbWB Jan. 22, 2024, 3:05 p.m.
nZkkAbWB Jan. 22, 2024, 3:05 p.m.
nEcdyGgx Nov. 3, 2024, 10:23 a.m.
nEcdyGgx Nov. 3, 2024, 10:23 a.m.
nEcdyGgx Nov. 3, 2024, 6:48 p.m.
Login Required! AnonymousUser
 ทดสอบ
Data Science
Django Web Framework
Python
Discrete Mathematics
Machine Learning
ทดสอบ
Data Science
Django Web Framework
Python
Discrete Mathematics
Machine Learning